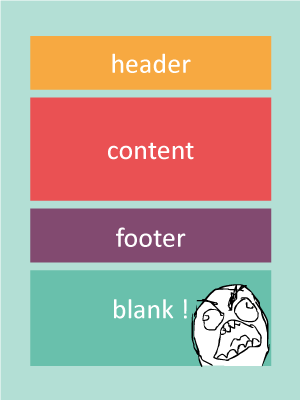
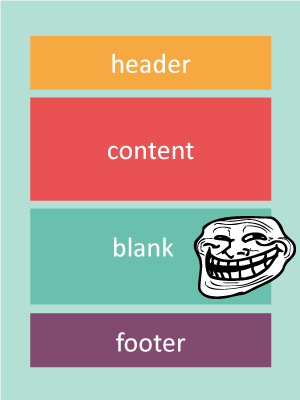
Vous souhaiteriez caler votre footer en bas de page même lorsque votre contenu est de faible hauteur et éviter ainsi de vous retrouver avec un footer disgrâcieusement positionné en plein milieu de votre écran (c’est-à-dire éviter que le footer vienne se mettre tout de suite après le texte) ?
Il existe une solution avec les langages HTML-CSS !
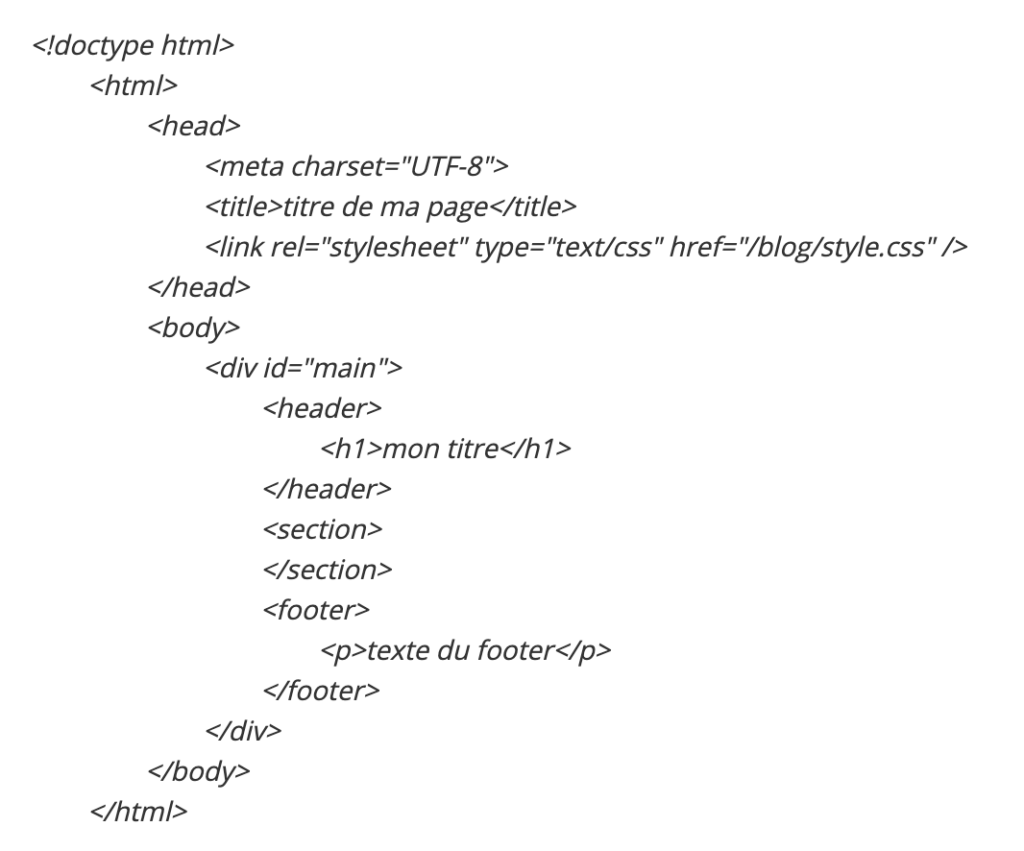
Prenons la structure HTML suivante :

Le code CSS à associer sera le suivant :
{ margin:0; padding:0; } body, html{height:100%;} body{ text-align:center; } #main{ max-width:1280px; min-height:100%; margin:0 auto; position:relative; } footer{ background:#ccc; position:absolute; bottom:0; width:100%; padding-top:50px; height:50px; }Pour commencer, on fait un reset pour annuler les margin et padding par défaut.
Ensuite on définit une hauteur de 100% aux balises body et html afin qu’elles correspondent à la hauteur de l’écran.
Puis, on définit une hauteur minimale de 100% au conteneur général pour que celui-ci s’adapte, si le contenu dépasse la hauteur de 100%.
Ce conteneur général est défini en position:relative; afin qu’il soit le référent du footer.
Le footer en position:absolute; donc, et avec un bottom:0; se place alors en bas de l’écran ou du contenu.


Simple et efficace !