Vous avez besoin de modifier l’attribut media de vos link stylesheet CSS dans un thème WordPress ?
Ou vous voulez tout simplement savoir comment fonctionne un thème WordPress pour la gestion des feuilles de style ?
Cet article est fait pour vous !
En quelques minutes vous allez entrer dans le coeur de WordPress!
Mettez votre IDE à jour et c’est parti !
Petite précautions avant de commencer : ce tutoriel permet de comprendre comment fonctionne WordPress. Les modifications qui y sont apportées peuvent ne pas rentrer dans le cadre de votre problématique. Donc soyez prudent. En tous les cas pour moi cela fonctionne et surtout aucun plugin n’a permis de faire les choses aussi bien !
Si vous affichez le code de source de votre site WordPress vous observez que les <link> possèdent tous des media= »all« .
Vous devez tout d’abord chercher dans votre thème où est utilisée la fonction wp_enqueue_style (). Selon le thème que vous utilisez, elle peut être placée à des endroits différents.
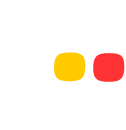
Dans ce cas, nous utilisons le thème WordPress « Aqualine », la fonction était placée dans le dossier de mon thème puis dans le dossier inc et le fichier « theme-config.php » : « wp-content/themes/aqualine/inc/theme-config.php ».
Un exemple ci-dessous de ce que vous pourrez trouver :

Nous vous rappelons, pour ceux qui ne le savent pas, que lorsque l’on recherche des fonctions et que l’on essaie de comprendre comment fonctionne un programme, il est utile d’ouvrir avec votre IDE (Visual Studio Code par exemple) l’intégralité du dossier de votre projet ou de votre CMS.
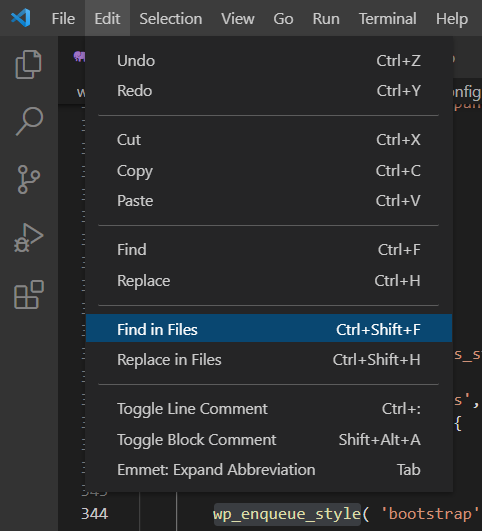
Dans notre cas il est indispensable d’avoir l’intégralité de WordPress téléchargé sur votre machine mais que les dossiers de thème. Vous recherchez ensuite parmi tous les fichiers le nom de la fonction en question.

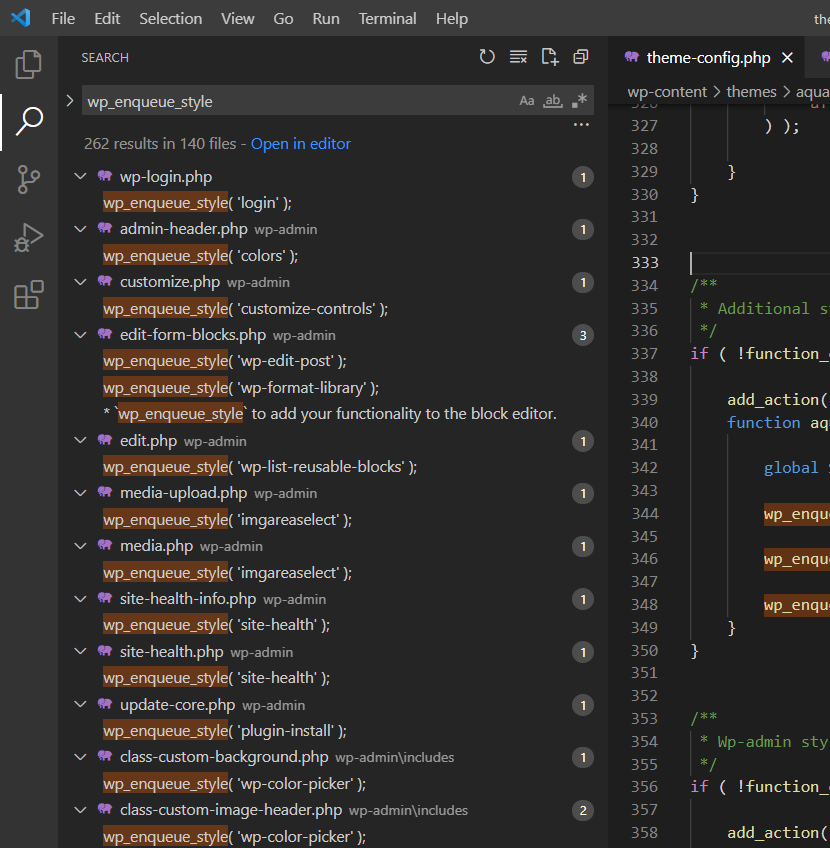
Vous aurez ainsi toutes les occurrences de votre mot-clé dans tous les fichiers de votre projet.

Dans le cas présent, il est indispensable d’affiner la recherche.
Ce que nous cherchons je vous le rappelle est de comprendre où et comment sont générés les liens link css des stylesheet de WordPress.
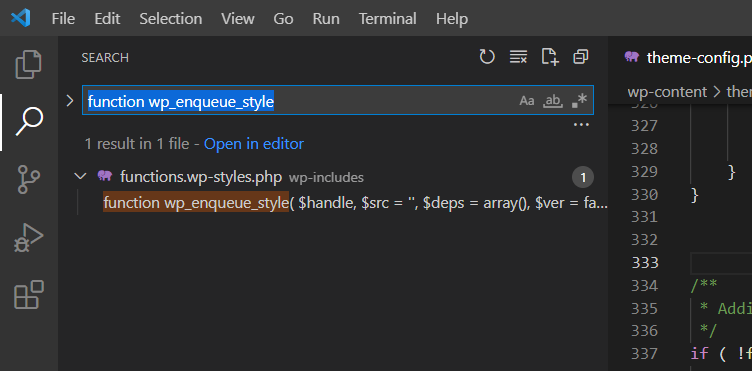
On affine donc notre recherche en tapant « function wp_enqueue_style ». Ainsi vous obtenez le fichier en question qui contient la fonction :

Il s’agit du fichier « wp-includes/functions.wp-styles.php« .
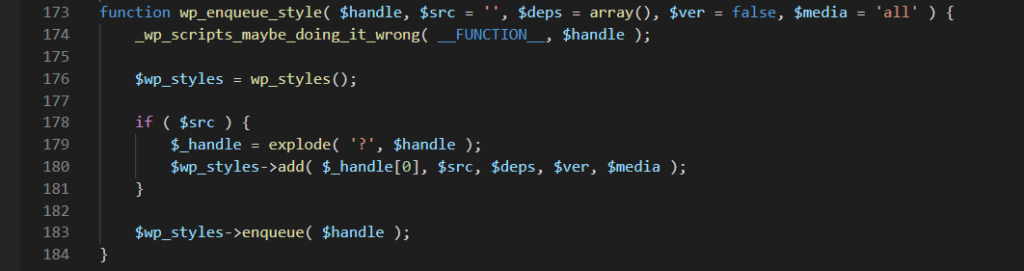
La fonction est assez simple et il n’est pas inutile que l’on s’y arrête. Cela fera un bonne révision ou une bonne formation sur la programmation en PHP et de la programmation orientée objet. La capture d’écran ci-dessous nous montre que la fonction prend en paramètre plusieurs variables et notamment la variable $media qui par défaut est fixée à ‘all’.

On approche du but final !
La ligne 176 indique que la variable WordPress $wp_styles est égale au contenu de la fonction wp_styles(). Les autres chaînes manipulent cette variable afin de renvoyer probablement le lien définitif.
Continuons notre avancée dans le workflow de WordPress, et plutôt que de faire un var_dump sur $wp_styles, allons voir où se situe cette fonction et ce qu’elle contient.
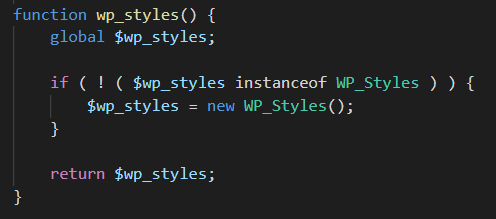
La recherche doit être rapide maintenant que vous êtes des développeurs débugueurs experts ! Il suffit de rechercher dans la même page le mot-clé : function wp_styles

On y voit clairement que la variable $wp_styles est ni plus ni moins une instanciation de la classe WP_Styles() !
Vous avez déjà deviné la suite du parcours et ce que nous allons faire ?
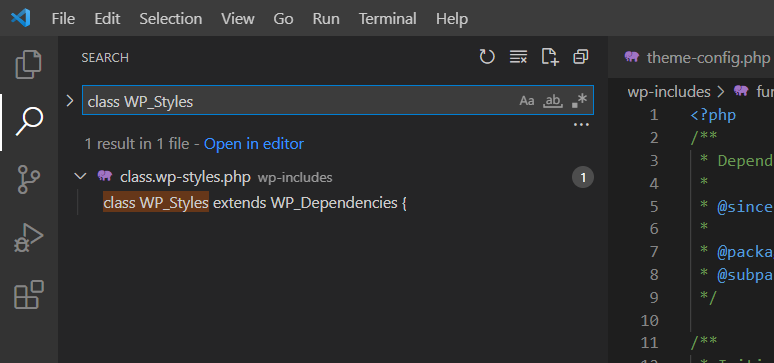
De la même manière que précédemment lorsque l’on cherchait une fonction WordPress, nous allons chercher dans nos fichiers la classe WP_Styles : class WP_Styles.

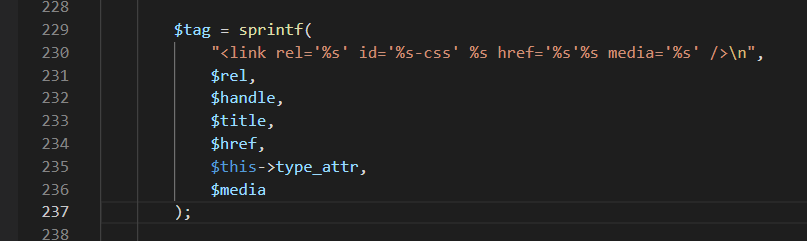
Cette classe se situe dans wp_includes/class.wp-styles.php en ligne 230 nous trouvons enfin la génération de notre link stylesheet css de WordPress!

À vous de jouer maintenant si vous souhaitez modifier l’appel de ces liens, poser des conditions selon les pages d’affichage…
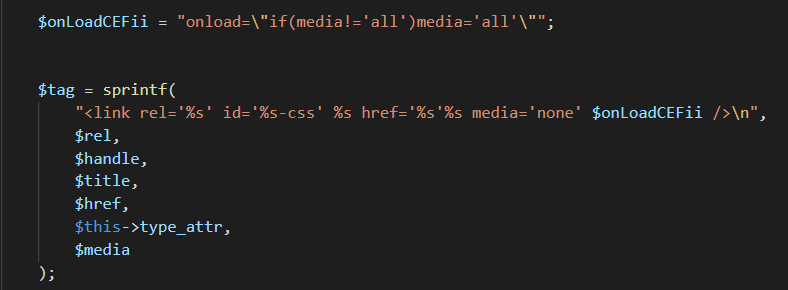
ATTENTION ! Le code ci-dessous a été modifié pour les besoins très spécifiques d’un projet client. Ne le copiez/collez pas, sans en comprendre le sens. Et surtout attention aux mises à jours futures ! Vos modifications pourraient être écrasées et il faudrait tout refaire !

L’objectif de ce tutoriel est de vous fournir une compréhension approfondie du fonctionnement des développements WordPress spécifiques, afin de vous doter des outils essentiels pour les optimiser. Au CEFii, notre priorité est de vous aider à maîtriser les subtilités de WordPress, de manière à maximiser l’efficacité de vos projets en ligne. Grâce à ce guide, vous acquerrez une expertise précieuse pour créer des sites web WordPress sur mesure.
Rejoignez-nous pour explorer les rouages de ce puissant système de gestion de contenu et découvrez nos formations spécialisées sur WordPress !